Hello dear, I hope you are fine. If you don't like date in blogger post URLs and want to remove it from all the blogger blog post URL then in this article I am going to show you how you can remove date year and month from the blogger post URL very easily and quickly.
Before you do this, there are some disadvantages you should know because if you blog is old and have a lot of posts already published and indexed by google then removing date from blogger URL will not a good step in terms of SEO and its ranking on google and other search engines.
However, if your blog is new and a have minimum posts already published and indexed by google then you should go with it.
All you have to do to remove date in your blogger blog posts url is to
Go to blogger.com
Login in with your gmail in which your blogspot blog is hosted
Head over to theme section and by clicking on down arrow of theme section. See below image
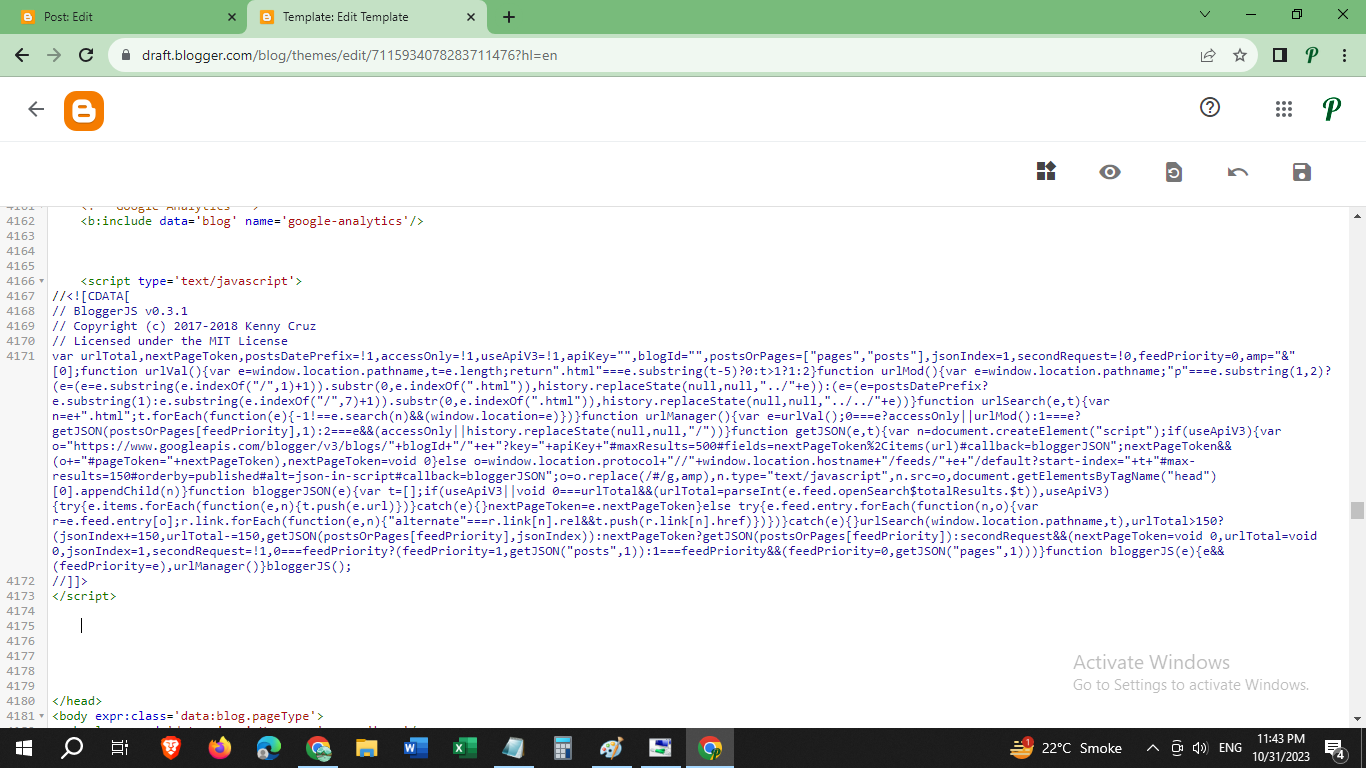
Click edit HTML.
Now click within the theme code and press CTRL + F then type </head> and press enter.
Now copy this code
<script type='text/javascript'> //<![CDATA[ // BloggerJS v0.3.1 // Copyright (c) 2017-2018 Kenny Cruz // Licensed under the MIT License var urlTotal,nextPageToken,postsDatePrefix=!1,accessOnly=!1,useApiV3=!1,apiKey="",blogId="",postsOrPages=["pages","posts"],jsonIndex=1,secondRequest=!0,feedPriority=0,amp="&"[0];function urlVal(){var e=window.location.pathname,t=e.length;return".html"===e.substring(t-5)?0:t>1?1:2}function urlMod(){var e=window.location.pathname;"p"===e.substring(1,2)?(e=(e=e.substring(e.indexOf("/",1)+1)).substr(0,e.indexOf(".html")),history.replaceState(null,null,"../"+e)):(e=(e=postsDatePrefix?e.substring(1):e.substring(e.indexOf("/",7)+1)).substr(0,e.indexOf(".html")),history.replaceState(null,null,"../../"+e))}function urlSearch(e,t){var n=e+".html";t.forEach(function(e){-1!==e.search(n)&&(window.location=e)})}function urlManager(){var e=urlVal();0===e?accessOnly||urlMod():1===e?getJSON(postsOrPages[feedPriority],1):2===e&&(accessOnly||history.replaceState(null,null,"/"))}function getJSON(e,t){var n=document.createElement("script");if(useApiV3){var o="https://www.googleapis.com/blogger/v3/blogs/"+blogId+"/"+e+"?key="+apiKey+"#maxResults=500#fields=nextPageToken%2Citems(url)#callback=bloggerJSON";nextPageToken&&(o+="#pageToken="+nextPageToken),nextPageToken=void 0}else o=window.location.protocol+"//"+window.location.hostname+"/feeds/"+e+"/default?start-index="+t+"#max-results=150#orderby=published#alt=json-in-script#callback=bloggerJSON";o=o.replace(/#/g,amp),n.type="text/javascript",n.src=o,document.getElementsByTagName("head")[0].appendChild(n)}function bloggerJSON(e){var t=[];if(useApiV3||void 0===urlTotal&&(urlTotal=parseInt(e.feed.openSearch$totalResults.$t)),useApiV3){try{e.items.forEach(function(e,n){t.push(e.url)})}catch(e){}nextPageToken=e.nextPageToken}else try{e.feed.entry.forEach(function(n,o){var r=e.feed.entry[o];r.link.forEach(function(e,n){"alternate"===r.link[n].rel&&t.push(r.link[n].href)})})}catch(e){}urlSearch(window.location.pathname,t),urlTotal>150?(jsonIndex+=150,urlTotal-=150,getJSON(postsOrPages[feedPriority],jsonIndex)):nextPageToken?getJSON(postsOrPages[feedPriority]):secondRequest&&(nextPageToken=void 0,urlTotal=void 0,jsonIndex=1,secondRequest=!1,0===feedPriority?(feedPriority=1,getJSON("posts",1)):1===feedPriority&&(feedPriority=0,getJSON("pages",1)))}function bloggerJS(e){e&&(feedPriority=e),urlManager()}bloggerJS(); //]]> </script>
and paste it exactly before the closing </head> tag. See below example image
Now you will see in all of your blogger posts that no date was added in URL and all URLs are professional looking and SEO Friendly.
If you want custom software or product development or any technical help Pakrosoft is here for you. Simple go to our homepage and contact our team via Whatsapp icon, contact form or FB Messenger icon availabe and submit you query. We will respond as soon as possible.




0 Comments
Please be civilized while commenting on this website. Always be optimistic.